5 Easy Ways to Speed Up WordPress Performance
Our readers always come first
The content on DollarSprout includes links to our advertising partners. When you read our content and click on one of our partners’ links, and then decide to complete an offer — whether it’s downloading an app, opening an account, or some other action — we may earn a commission from that advertiser, at no extra cost to you.
Our ultimate goal is to educate and inform, not lure you into signing up for certain offers. Compensation from our partners may impact what products we cover and where they appear on the site, but does not have any impact on the objectivity of our reviews or advice.
Is your WordPress blog painfully slow? It's a common problem among bloggers. Here are 5 things you can do to speed up your site.

Our mission at DollarSprout is to help readers improve their financial lives, and we regularly partner with companies that share that same vision. If a purchase or signup is made through one of our Partners’ links, we may receive compensation for the referral. Learn more here.
How amazing is it that you can start a blog from almost nothing and really quickly find yourself in the company of giants?
We’re not there yet. But we know people who are.
Thankfully, who you are, and how you got started matters very little to your blog’s readers. All they want is content that delivers on the promise you made when they clicked on your link.
That, and they’d like it served to them in two seconds or less, thanks.
Why Site Speed Matters
The site your visitor just came from loaded up in just one second. When yours doesn’t, they don’t think “Aw, bless their heart.”
It’s more like, “This is taking too long, I’m out of here.”
Almost no one understands or cares about the technical differences between your blog and a corporate site. That cluelessness means you have a lot of the same opportunities, which is great.
But it also creates the expectation that you’ll deliver just like the big guys. Every extra second that it takes for your page to load costs you a chunk of your potential audience. Especially if they’re using a mobile device.
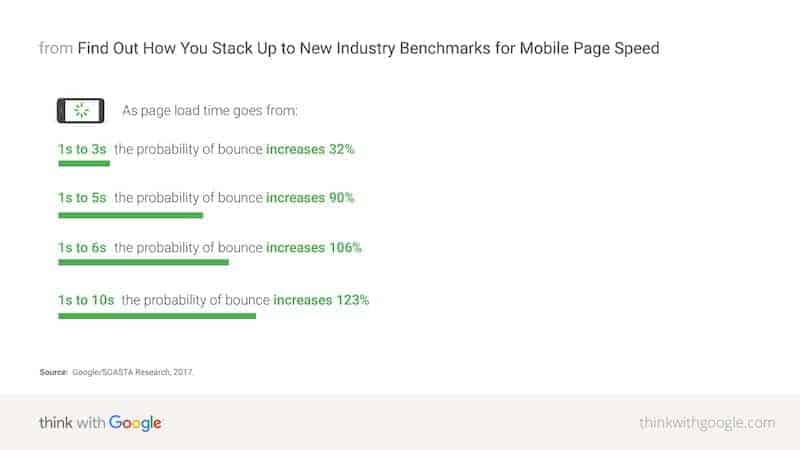
Just look at what load times do to bounce rates in the diagram below.
Even if they don’t hit the back button on that first slow-loading page, they tend to visit fewer pages overall. So whether they’re bailing outright, or after only a couple of clicks, slower site performance means fewer page views.
The bottom line when it comes to speed is this:
If you want to grow your WordPress site into something that provides quit-your-day-job money, you cannot let site speed stand in the way.
Related: How We Made $347,675 Blogging in 2 Months
Assessing Your Current Setup
Most bloggers don’t start with an ideal setup.
I don’t know how anyone could. Writing blog posts isn’t that big of a stretch for most people, but the technical decisions behind setting up a blog are 100% not everyday things.
When you go looking for info, it’s hard to sort the good from the bad.
- You might install a resource-intensive plugin that slows down your site (on a blogger friend’s recommendation).
- Pick lousy hosting because it all seems the same. (I mean, why not pick the cheapest?)
- Use a page builder to make your site prettier.
The net result is that a lot of bloggers wind up with trash site speeds — and, often, no clue how to fix it.
Well, I’m not going to lie. One blog post isn’t going to fix everything that slows a site.
But what we can do in this blog post is:
- Give you a crash course so you’ll understand what hurts speed.
- Offer suggestions for avoiding those things.
- Tell you what to do if you need big/quick wins now.
- Show you where to get help if the basics aren’t enough.
Let’s get to it.
WordPress Performance Considerations
If you didn’t load any extra things into your blog’s pages, they’d be super plain.
Brilliant content alone might be enough for some people. But the reality is, without visual interest, it’s hard to keep most readers engaged.
On top of holding visual interest, there are things you might want to load into your pages to help grow your blog. Opt-in forms for building an email list, for example.
Speed isn’t always about doing (or not doing) a thing. The best way to look at it is as a series of tradeoffs. If you add an image to a post, it adds a little loading time. But it also adds visual interest and maybe explains the content a bit.
The basics are pretty simple. Whenever you can do something on the list below, you’ll make your site a little faster:
- Use fewer things
- Use smaller things
- Load things from a fast server
- Load things from nearby
Yes, everything you load into your blog’s pages decreases speed at least a little. But when you’re smart about your choices, you’ll only add things that are worth it for both you and your visitors.
Tips for Using Fewer Things
- Use fewer plugins. Every plugin loads at least one additional file, usually more. Make sure every plugin on your site is a net positive for you and your visitors.
- Avoid using page builders. They load many extra files and nixing them is one of the easiest ways to speed up WordPress.
- Don’t load more fonts than absolutely necessary. Understand that every style (e.g. bold, italic, light, bold italic) requires an additional file.
Tips for Using Smaller Things
- Optimize images. We use and recommend ShortPixel. Not free, but close.
- Use the smallest image size that works.
- Replace resource-intensive plugins and themes with lighter options.
Fast Server Tips
- Pick the best host your budget allows. I use Lightning Base.
- Don’t max out your hosting space. Upgrade before you start having problems.
Tips for Loading Things from Nearby
- Avoid plugins and embed code that interacts with other servers whenever possible (e.g. Instagram embeds, ConvertKit forms, Facebook posts).
- Pick a server nearest the majority of your audience. That is, if your host gives you a choice and if you know where your audience lives.
- Put your site on a CDN like Cloudflare, where copies of your site can be stored in locations much closer to visitors wherever in the world they are.
5 Ways to Speed Up a Slow WordPress Site
Start by taking big swings at typical slow-site culprits like the ones that follow.
1. Eliminate domain redirects.
Do you sometimes use the ‘www’ version of your domain, and sometimes not? Do Google search results show your URLs as http when they should be https?
While it’s great you’ve got redirects in place so visitors wind up where they belong, those redirects all add to loading time.
Go to Google Search Console and make sure your URL was added correctly. Check your WordPress site and make sure both the WordPress Address and Site Address use the right version, too.
Use redirects to cover you when people use something other than the preferred version. But do everything you can to make sure people come to your site via your preferred URL.
2. Serve up optimal images.
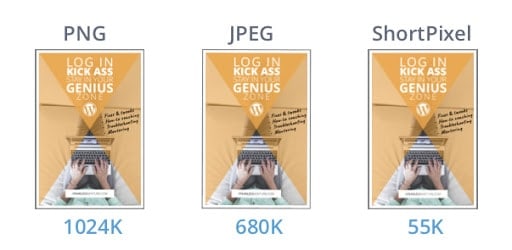
Because so much about site speed is nerdy and technical, people grossly underestimate the extent to which images can be responsible for a slow site. Here’s an example.

Now can you see how image optimization done right is the fastest, easiest, and cheapest way to speed up your site?
Be sure to use actually smaller images.
Sometimes you think you’re using a small image, but it turns out you’re loading many more pixels than you’d like. This can happen in a couple of different ways.
Dragging the edges of the image in the WordPress editor, for example. That makes the image look smaller. But it’s still loading all the pixels of the larger image.
Don’t drag to resize; use a smaller image size.
Another problem area I see too often is with a theme or widget that pulls in featured images. They’ll use what looks like a tiny thumbnail but is oftentimes a full-size image.
Check the theme or widget settings to see if there are options for changing them so a smaller image size is used.
Automate image optimization.
Set up your image optimization plugin to automatically resize and compress your images when you upload. This way nothing escapes.
Figure out the largest image size you need, and change the plugin settings so nothing bigger is ever served up.
Use JPEG, not PNG.
As you saw in the example above, the PNG format produces huge files when it’s used incorrectly.
PNG is best used for logos and artwork with only a few colors. Not images with zillions of colors like photographs.
3. Evaluate and eliminate or replace plugins.
Go through your site’s plugins and deactivate any you think you can live without.
If you have speed-sucking plugins that handle important functions, see if there is a more lightweight alternative. If not, try to cut elsewhere to make up for it.
4. Install a caching/optimization plugin.
I recommend this as one of the final steps for two reasons.
First, because turning to a plugin first won’t usually produce the best improvement. Lastly, because a plugin can mask problems you really need to address.
I normally recommend WP Rocket for small blogging operations. What is ultimately the best thing for your site, however, depends on a number of factors, including what other measures you’re taking toward optimization.
Also, know that every optimization plugin is a little different. I’ve found some overlap among them, as well as features exclusive to a plugin.
It’s important to weigh out all these factors because optimization plugins often clash.
Pro Tip: Don’t stay logged in to the post-editing screen unless actively working.
WordPress’s autosaves clog up your database. WP Rocket or Autoptimize can help clean your database if they’re set up right. Getting in the habit of logging out can help a lot, no plugin required.
5. Get your site on a CDN.
Putting your site on a CDN like Cloudflare can provide a performance boost and help you speed up WordPress tremendously. But save it for last. As with a caching/optimization plugin, a CDN might give you enough of a boost to mask issues that need addressing.
Cloudflare’s free plan is more than enough for small blogs.
Readers love blogs — until they don’t.
Readers 100% do not care if, instead of a writing team and 20-person tech department, it’s just you on the other side of the computer screen.
In your PJs at your kitchen table, even. Readers value authenticity. Real people behind a blog. Connection. Relatability.
I could be biased, but I think small, independent bloggers pull off what readers really value way more often than giant blogging teams can. Where small bloggers struggle, though, is with tech.
And the first place tech struggles manifest themselves? Site speed.
Do all bloggers have to care about this?
No. Not if you blog only as a hobby and don’t care about growing an audience or making real money blogging. Otherwise, you must.
Because while visitors couldn’t care less about how you create content, they are both merciless and oblivious when it comes to how quickly you deliver it.